Opracowywanie prototypów i tworzenie layoutów projektowych są Ważnymi etapami tworzenia projektów internetowych. Prototyp jest niezbędny do jasnego określenia struktury serwisu lub portalu, ilości stron, wymaganych modułów oraz poszczególnych elementó w. Na jej podstawie tworzony jest projekt przyszłej witryny. Jeśli pojawią się gotowe prototypy, skróci się czas na opracowanie specyfikacji technicznych i stworzenie projektu.
W tym artykule omówione zostaną usługi tworzenia prototypów i układów projektowych.

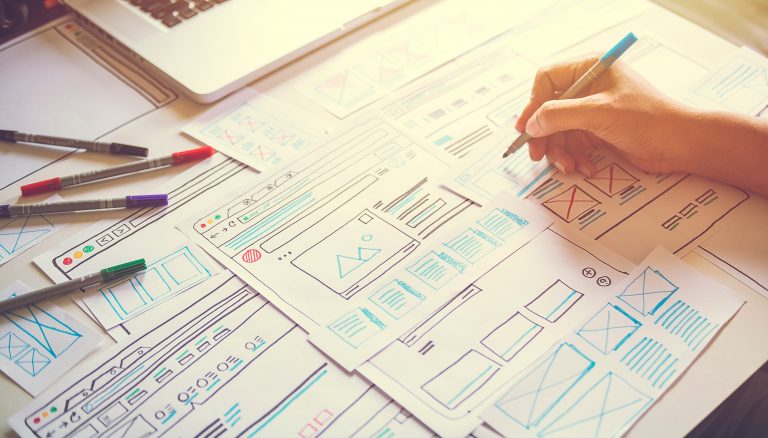
Prototyp to schemat interakcji wszystkich stron witryny. Można go opisać na papierze w formie tekstu lub narysować w formie diagramów i bloków. Obecnie niewielka liczba programistów i projektantów używa papieru jako środka do prototypowania. Z biegiem czasu proces ten został zautomatyzowany i powstał szereg serwisów internetowych, które znacznie ułatwiają proces prototypowania strony. W wyniku stworzenia prototypu strony internetowej w serwisie internetowym otrzymasz:
– elektroniczna wersja prototypu, którą można w łatwy sposób przekazać klientowi w celu zaopiniowania i zatwierdzenia;
– możliwość szybkiego dodawania/usuwania stron;
– 1-stronicowy prototyp z możliwością skalowania do omówienia zarówno jego poszczególnych stron, jak i całych grup stron;
– możliwość zdalnego stworzenia prototypu przez cały zespół;
– możliwość zmiany ostatecznej wersji prototypu jednym kliknięciem.
3 najlepsze serwisy dla tworzenia prototypów online
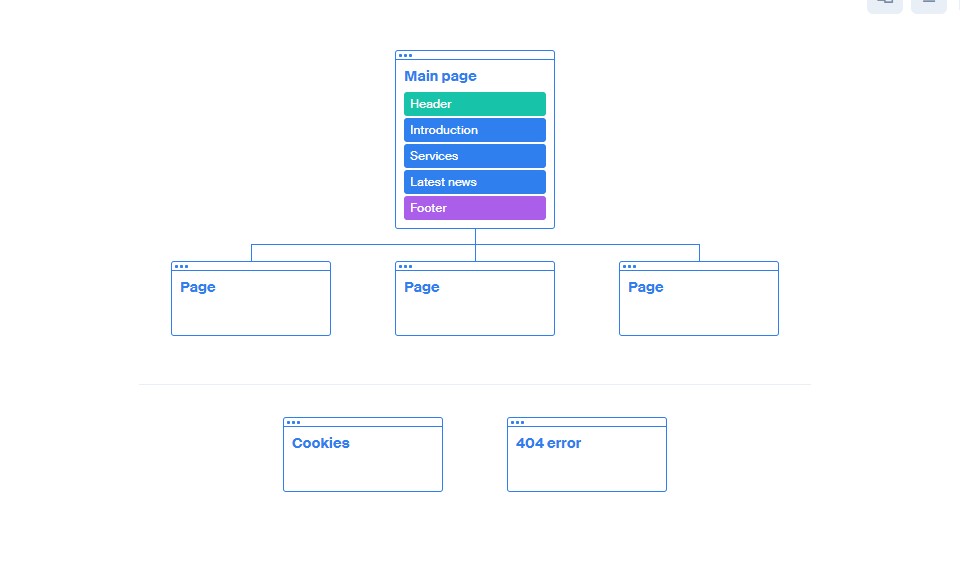
Octopus.do posiada minimalistyczny, przejrzysty i przyjazny dla użytkownika interfejs, którego łatwo się nauczyć w krótkim czasie. Struktura przyszłej witryny jest tworzona w postaci bloków.
Możliwości:
- dodawanie opisu tekstowego do bloków;
- dołączanie obrazów;
- tworzenie kopii projektów;
- powielanie stron;
- Praca zespołowa;
- wybór typu projektu (telefon, komputer stacjonarny);
- kalkulator czasu, który upłynął;
- grupowanie i klasyfikacja bloków;
- eksportuj pliki do PDF i PNG;
- wizualizacja z makietami;
- ciemny i jasny motyw serwisu.

Koszty taryf:
- darmowe z obowiązkową rejestracją podczas zapisywania: tylko 1 projekt;
- profesjonalny (7 USD): do 8 projektów;
- zespół (28 USD): do 32 projektów, 5 użytkowników;
- agencja (86 USD): nieograniczona liczba projektów, 10 użytkowników.
2. Flowmapp
Platforma do tworzenia mapy witryny w formie schematu blokowego. Dostęp do dużej biblioteki bloków z wizualnymi szablonami stron.
Możliwości:
- możliwośc wspólnego korzystania z serwisu;
- podział ról;
- opis strony;
- eksport do PNG, SVG, PDF, DOCX i link;
- budowanie logicznej ścieżki dla użytkowników;
- dostępne na MacOS, Windows, Linux;
- funkcja skrótów klawiaturowych;
- możliwość udostępniania map witryn nieograniczonej liczbie przeglądających i współautorów linków;
- możliwość archiwizacji i rozpakowywania projektów;
- codzienne kopie zapasowe;
- integracja z komunikatorem korporacyjnym Slackiem.

Minusy:
- słaba integracja;
- brak mobilnej wersji aplikacji.
Koszty taryf:
- darmowe z obowiązkową rejestracją podczas zapisywania: tylko 1 projekt;
- profesjonalny (8,25 USD): 7 projektów, 12 GB miejsca, nieograniczona liczba stron;
- zespół (27 USD): nielimitowane projekty, 25 GB miejsca, nielimitowane strony, 5 użytkowników;
- agencja (110 USD): nieograniczona liczba projektów, 50 GB miejsca, nieograniczona liczba stron, nieograniczona liczba użytkowników.
3. Gloomaps
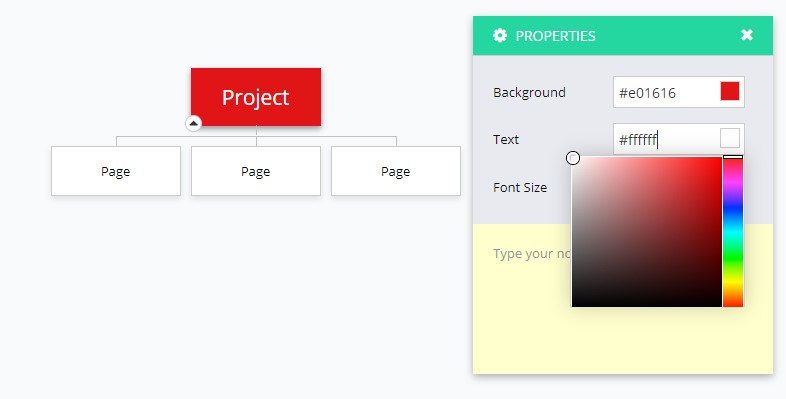
Obecność minimalistycznego designu i brak konieczności rejestracji to główna zaleta serwisu Gloomaps.
Możliwości:
- Ustawienia wyświetlania;
- link do projektu jest przechowywany przez 14 dni, a każda nowa wizyta na stronie projektu przedłuża dostępność linku o kolejne 14 dni;
- Praca zespołowa;
- eksport do PNG, PDF, XML i link;
- ustawianie czcionek i kolorów.

Minusy:
- nie ma automatycznego generowania mapy witryny;
Koszty taryf:
- za darmo ze wszystkimi funkcjami.
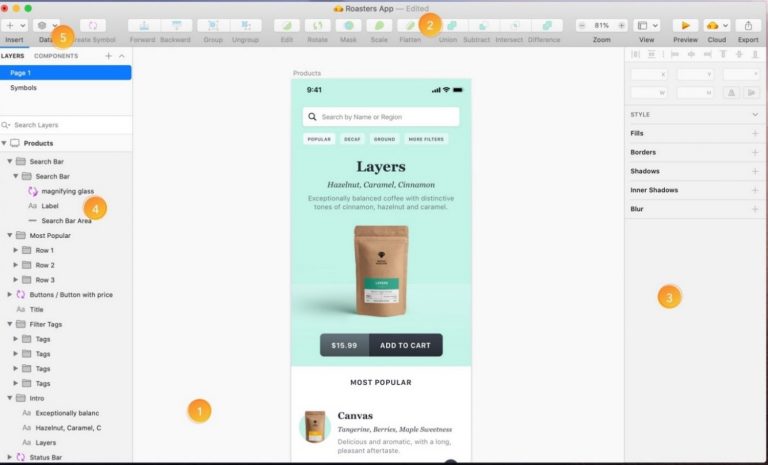
Po utworzeniu prototypowej witryny tworzone są układy stron projektu. Układ graficzny jest wizualnym obrazem przyszłej witryny. W makiecie projektu narysowane są wszystkie elementy: tekst, nagłówki, zdjęcia, suwaki, przyciski itp. Te informacje są dodawane zgodnie z prototypem, który powstał na etapie pisania SIWZ. Zebraliśmy TOP 3 najpopularniejsze serwisy do renderowania layoutów projektów stron internetowych i poszczególnych jej elementów.
TOP 3 usługi tworzenia layoutów stron internetowych
- Adobe XD
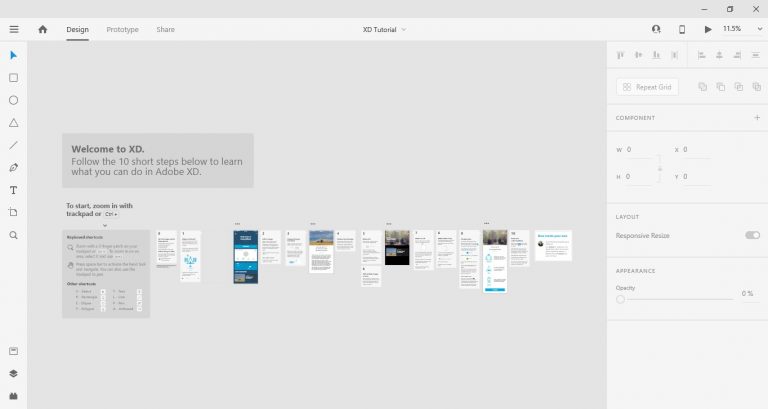
Oprogramowanie do projektowania interfejsów firmy Adobe Systems. Obsługuje grafikę wektorową i układ stron internetowych oraz tworzy małe aktywne prototypy.

Możliwości:
- rozwój interfejsów użytkownika;
- aktualizacje w czasie rzeczywistym;
- tryb wieloosobowy;
- integracja z Creative Cloud;
- platformy: macOS i Windows 10;
- integracja pojedynczego logowania;
- ochrona hasłem i osobiste zaproszenia;
- import obrazów w formatach: xd, psd, szkic, ai, jpg, png, svg;
- eksport do ai, jpg, png, svg, pdf;
- przyspieszone tworzenie interaktywnych prototypów.
Minusy:
- łatwe dla projektanta, trudne dla projektanta layoutu;
- brak możliwości importowania obrazów w formatach jpeg, png, svg;
- czasami są błędy;
- brak automatycznej adaptacji.
Koszty taryf:
- darmowe: 1 projekt, 2 GB pamięci w chmurze;
- jedna aplikacja (9,99 USD miesięcznie): nieograniczona liczba projektów, 100 GB pamięci w chmurze;
- Creative Cloud (52,99 USD/mies.): ponad 20 aplikacji Creative Cloud, w tym XD, Photoshop i Illustrator, nieograniczona liczba projektów, 100 GB miejsca w chmurze.
- Sketch
Edytor grafiki wektorowej dla systemu macOS. Służy do projektowania interfejsów dla aplikacji mobilnych i stron internetowych.

Możliwości:
- biblioteka wtyczek, wzorców i UI-kit;
- wygodna funkcjonalność;
- import w formatach: szkic, PNG, JPG, TIFF, WebP, SVG, EPS, PDF, AI i PSD;
- eksport w formatach: PNG, JPG, TIFF, WebP, SVG, PDF, CSS, szkic;
- platforma: Mac OS;
- automatyczna adaptacja;
- umiejętność tworzenia interaktywnych prototypów.
Minusy:
- trudno jest przenieść układ do projektanta layoutu;
- złożony transfer w systemie Windows.
Koszty taryf:
- dla osób fizycznych (99 USD – płatność jednorazowa);
- dla zespołów (9 USD/miesiąc).
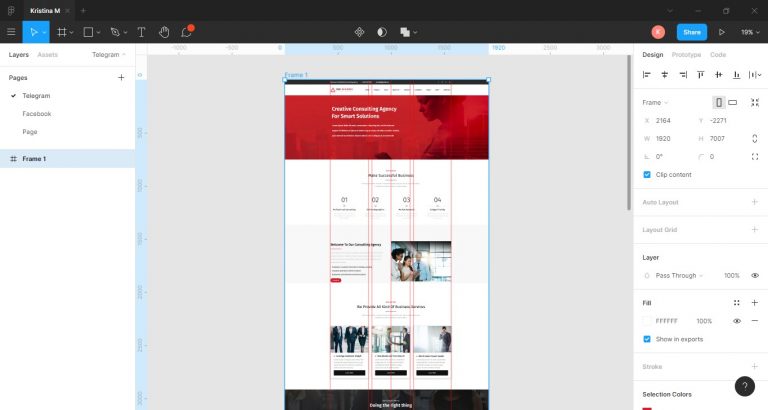
- Figma
Serwis online do tworzenia interfejsów i tworzenia prototypów z możliwością współpracy w czasie rzeczywistym.

Możliwości:
- Praca zespołowa;
- platformy: windows, MacOS, Linux;
- łatwe przenoszenie układu;
- ciągłe aktualizacje i szybkie wsparcie;
- zasobożerne dla dużych projektów;
- ilustracje wektorowe;
- umieszczenie w chmurze;
- wersja w przeglądarce i na pulpicie;
- importowanie dokumentów ze Sketch i innych formatów;
- przesyłanie czcionek;
- wygodny i przejrzysty interfejs;
- import obrazów w formatach: jpeg, png, svg, szkic;
- eksport obrazów do fig., jpeg, png, svg, pdf;
- przeglądanie historii zmian.
Minusy:
- brak wtyczek;
- brak automatycznej adaptacji.
Koszty taryf:
- za darmo ze wszystkimi funkcjami.
Pod czas planowania projektu internetowego, warto uwzględnić prototypowanie oraz stworzenia specyfikacji istotnych warunków projektu. Tworzenie projektu według gotowego prototypu to oszczędność czasu i pieniędzy. Uprość pracę projektantom korzystając z popularnych usług.